レスポンシブ対応のテーマは、スマホやタブレットで表示した場合も
PC版のテンプレートを表示することでスマホやタブレットに最適な画面を表示します。

初期状態でレスポンシブ表示がされない場合は、下記の設定を行ってみてください。
baserCMSの管理画面の右上「システムナビ」より「システム設定」を選択
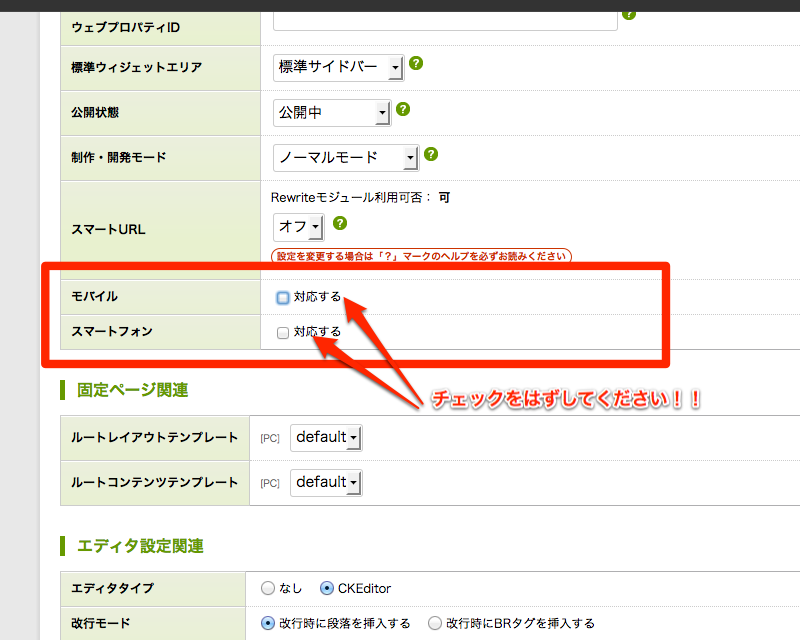
画面下部の「オプション」をクリックして表示される「モバイル」「スマートフォン」項目の
「対応する」チェックボックスをクリックして外す
(モバイル、スマートフォンを使用しない設定にする)
※ 設定変更後は画面下部の「保存」ボタンを押して設定を反映させてください!